CODE:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>While Loop</title>
<script type="text/javascript">
var n=1;
while(n<10){
document.write("<h1>"+n+"</h1>");
n+=2;
}
</script>
</head>
<body>
</body>
</html>
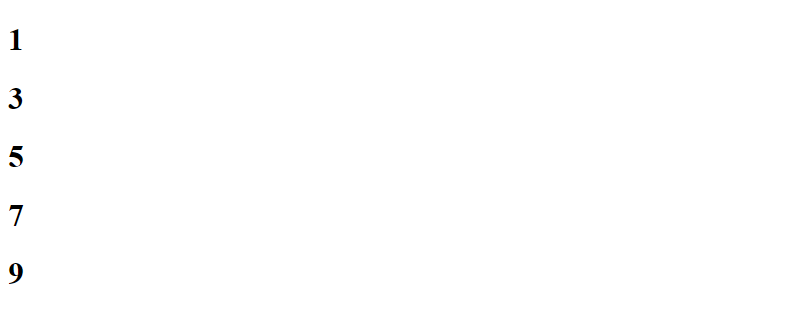
OUTPUT:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>While Loop</title>
<script type="text/javascript">
var n=1;
while(n<10){
document.write("<h1>"+n+"</h1>");
n+=2;
}
</script>
</head>
<body>
</body>
</html>
OUTPUT:




No comments:
Post a Comment