Code:
<!DOCTYPE html>
<html>
<head>
<title>Webside with DIV tag</title>
<style>
*{box-sizing: border-box;}
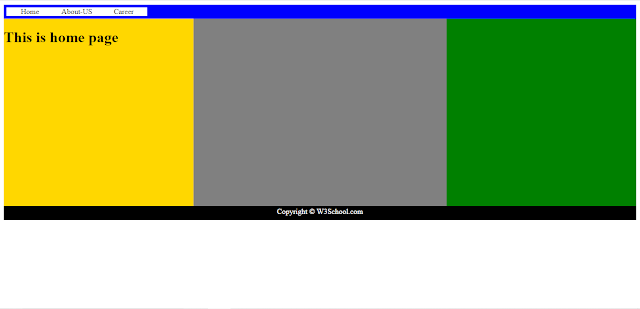
#div1{ background-color: blue; width: 100%; height: 30px; padding: 6px; }
ul{list-style-type: none; margin: 0px; padding: 0px;}
ul li{ float: left; text-align: center; text-decoration: none;}
ul li a{text-align: center; display: block; color: black; width: 100px; background-color: white; text-decoration: none;}
#div2{ background-color: gold; width: 30%; height: 400px; float: left; }
#div3{ background-color: gray; width: 40%; height: 400px; float: left;}
#div4{ background-color: green; width: 30%; height: 400px; float: left;}
#div5{ background-color: black; width: 100%; height: 30px;clear: both;}
footer{color: white; text-align: center; padding: 3px;}
</style>
</head>
<body>
<div id="div1">
<ul>
<li><a href="#" target="_blank">Home</a></li>
<li><a href="about.html">About-US</a></li>
<li><a href="career.html">Career</a></li>
</ul>
</div>
<div id="div2">
<h1>This is home page</h1>
</div>
<div id="div3">
</div>
<div id="div4">
</div>
<div id="div5">
<footer>Copyright © W3School.com</footer>
</div>
</body>
</html>




No comments:
Post a Comment