HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>Simple iframe example</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is simple example to understand the use of iframe </h1><br />
<iframe src="task2.html"></iframe>
</body>
</html>
CSS Code:
*{padding: 10px; margin: 0px;}
h1{color: brown; background-color: burlywood; width: 60%; line-height: 30px;}
iframe{width: 30%; height: 300px; background-color: coral; border: none;}
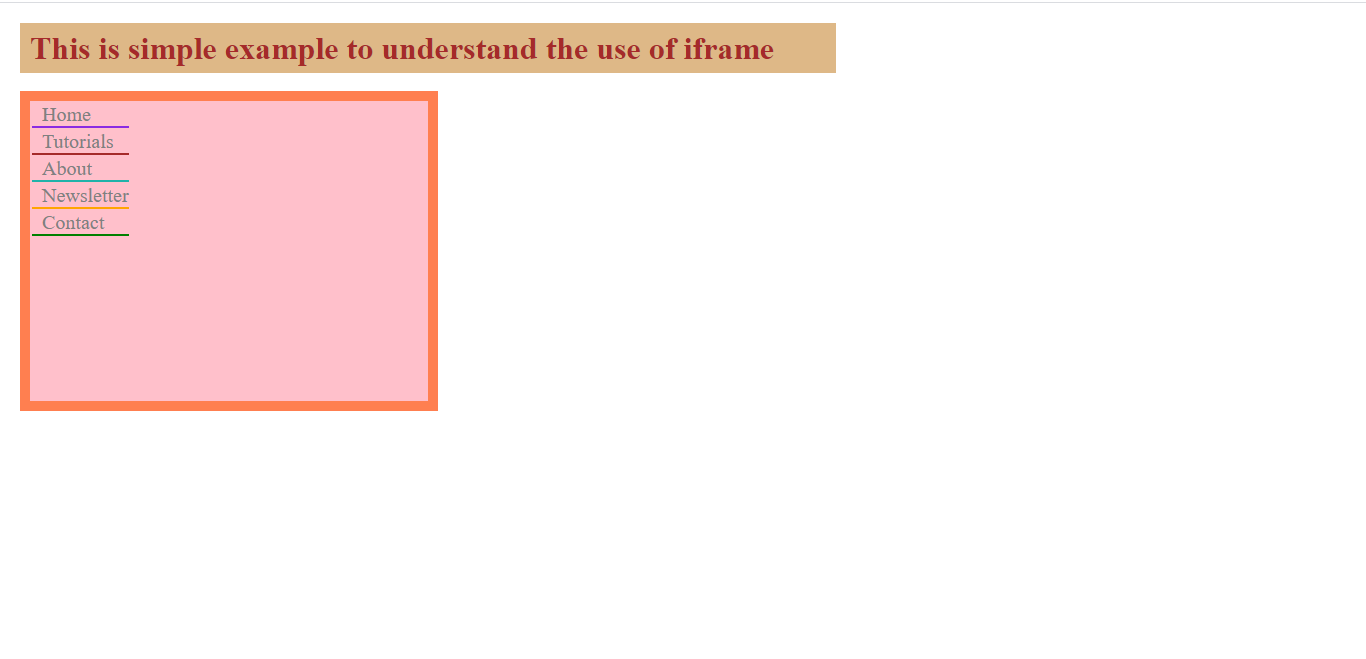
Output:
<!DOCTYPE html>
<html>
<head>
<title>Simple iframe example</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>This is simple example to understand the use of iframe </h1><br />
<iframe src="task2.html"></iframe>
</body>
</html>
CSS Code:
*{padding: 10px; margin: 0px;}
h1{color: brown; background-color: burlywood; width: 60%; line-height: 30px;}
iframe{width: 30%; height: 300px; background-color: coral; border: none;}
Output:




No comments:
Post a Comment