HTML Code:
<!DOCTYPE html>
<html>
<head>
<title>Simple task with CSS</title>
<link rel="stylesheet" href="task1style.css">
</head>
<body>
<table>
<tr>
<td id="td1">Home</td>
</tr>
<tr>
<td id="td2">Tutorials</td>
</tr>
<tr>
<td id="td3">About</td id="td1">
</tr>
<tr>
<td id="td4">Newsletter</td>
</tr>
<tr>
<td id="td5">Contact</td>
</tr>
</table>
</body>
</html>
CSS Code:
*{padding: 0px; margin: 0px;}
#td1{border-bottom: 2px solid blueviolet; color: grey; font-size: 20px; padding-left: 10px;}
#td2{border-bottom: 2px solid brown; color: grey; font-size: 20px; padding-left: 10px;}
#td3{border-bottom: 2px solid lightseagreen; color: grey; font-size: 20px; padding-left: 10px;}
#td4{border-bottom: 2px solid orange; font-size: 20px; color: grey; padding-left: 10px;}
#td5{border-bottom: 2px solid green; font-size: 20px; color: grey; padding-left: 10px;}
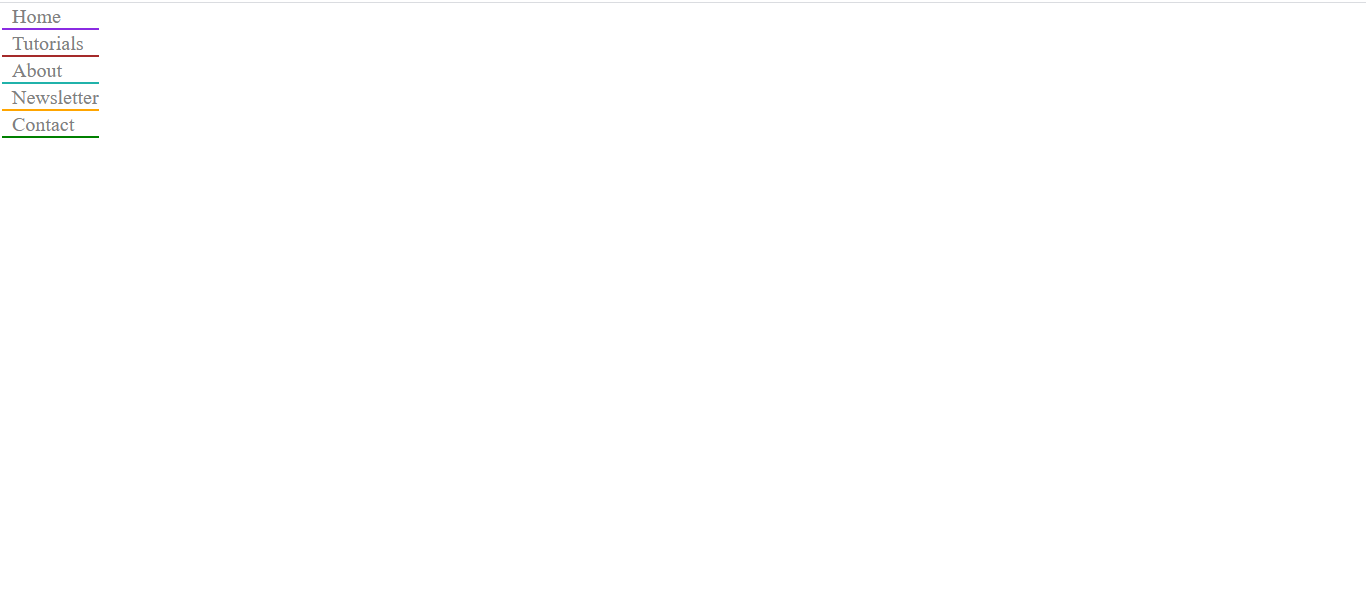
Output:
<!DOCTYPE html>
<html>
<head>
<title>Simple task with CSS</title>
<link rel="stylesheet" href="task1style.css">
</head>
<body>
<table>
<tr>
<td id="td1">Home</td>
</tr>
<tr>
<td id="td2">Tutorials</td>
</tr>
<tr>
<td id="td3">About</td id="td1">
</tr>
<tr>
<td id="td4">Newsletter</td>
</tr>
<tr>
<td id="td5">Contact</td>
</tr>
</table>
</body>
</html>
CSS Code:
*{padding: 0px; margin: 0px;}
#td1{border-bottom: 2px solid blueviolet; color: grey; font-size: 20px; padding-left: 10px;}
#td2{border-bottom: 2px solid brown; color: grey; font-size: 20px; padding-left: 10px;}
#td3{border-bottom: 2px solid lightseagreen; color: grey; font-size: 20px; padding-left: 10px;}
#td4{border-bottom: 2px solid orange; font-size: 20px; color: grey; padding-left: 10px;}
#td5{border-bottom: 2px solid green; font-size: 20px; color: grey; padding-left: 10px;}
Output:




No comments:
Post a Comment